In this article, you will learn how to customize invoice templates (Labels, Store settings, etc.)
Currently, there are four types of invoice templates available.
- Standard
- Classic
- Modern
- Informative
- Minimal
You can change the template from the dropdown at the top of the page.
You can change the place of boxes like. discount, rate per item etc. you can drag and drop the boxes.
You can customize/change the labels, store settings directly from this template customization page. There is also a quick preview invoice template where you can see the updated changes. There are some details showing as a dummy, it’s just for the information purpose. Do not compare it with your actual Invoice template.
Dummy details are as below:
- Invoice No
- Order No.
- Transport Mode
- Invoice Date
- Order Date
- Date of Supply
- State
- Code
- Place of Supply
- Bill To Party details
- Ship To Party details
- Product/Items details (Rate, GST %, HSN, etc.)
So the above details are only for the information purpose and you can change their labels only.
We have divided template labels and store settings into the main six-part:
- Customize Store Labels
You can customize some store labels from this section. Please check the image for more details:

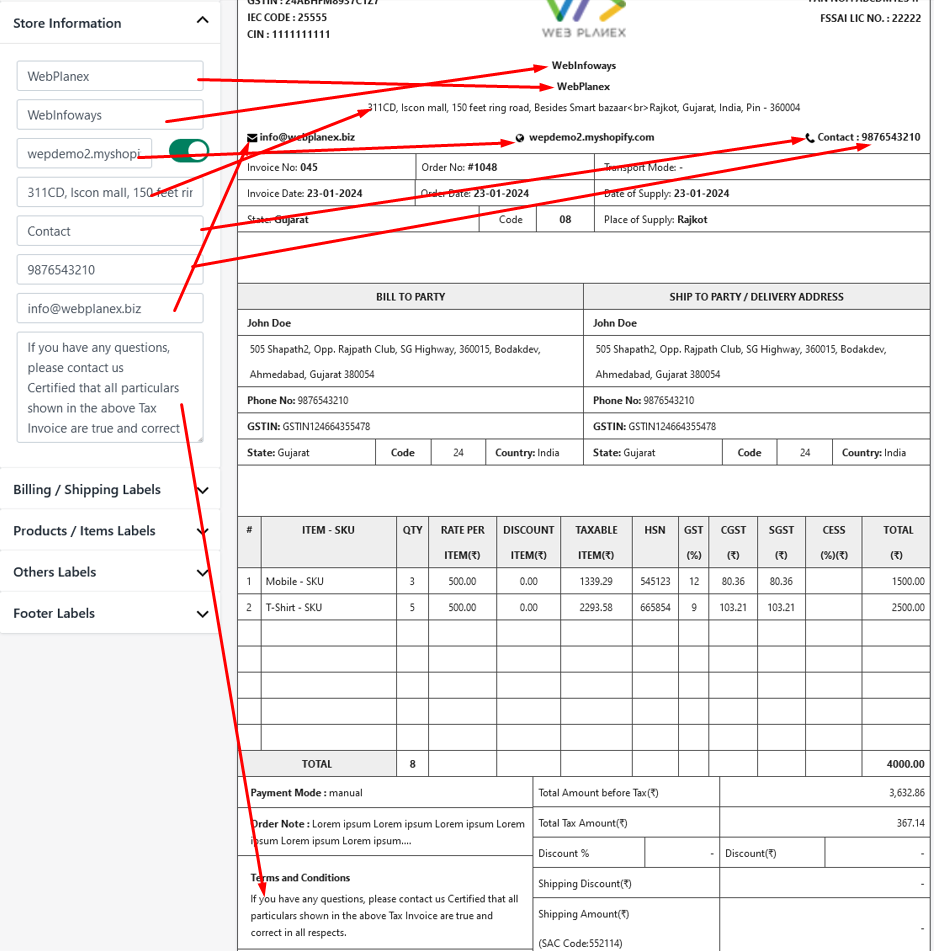
- Store Information
Here you can change some of the store settings. Please check the image for more details.

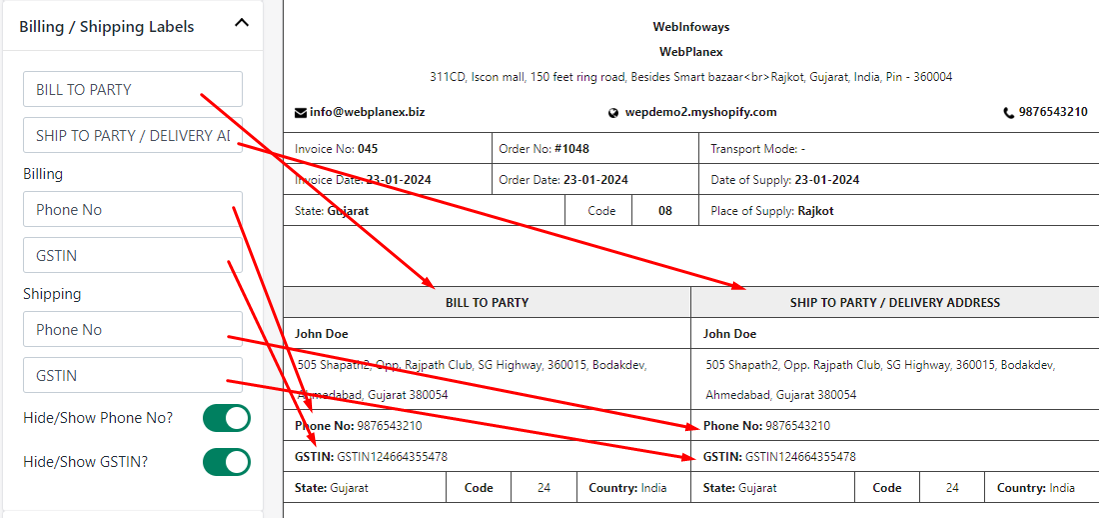
- Billing / Shipping Labels
You can customize the Billing / Shipping labels from this section. Please check the image for more details.

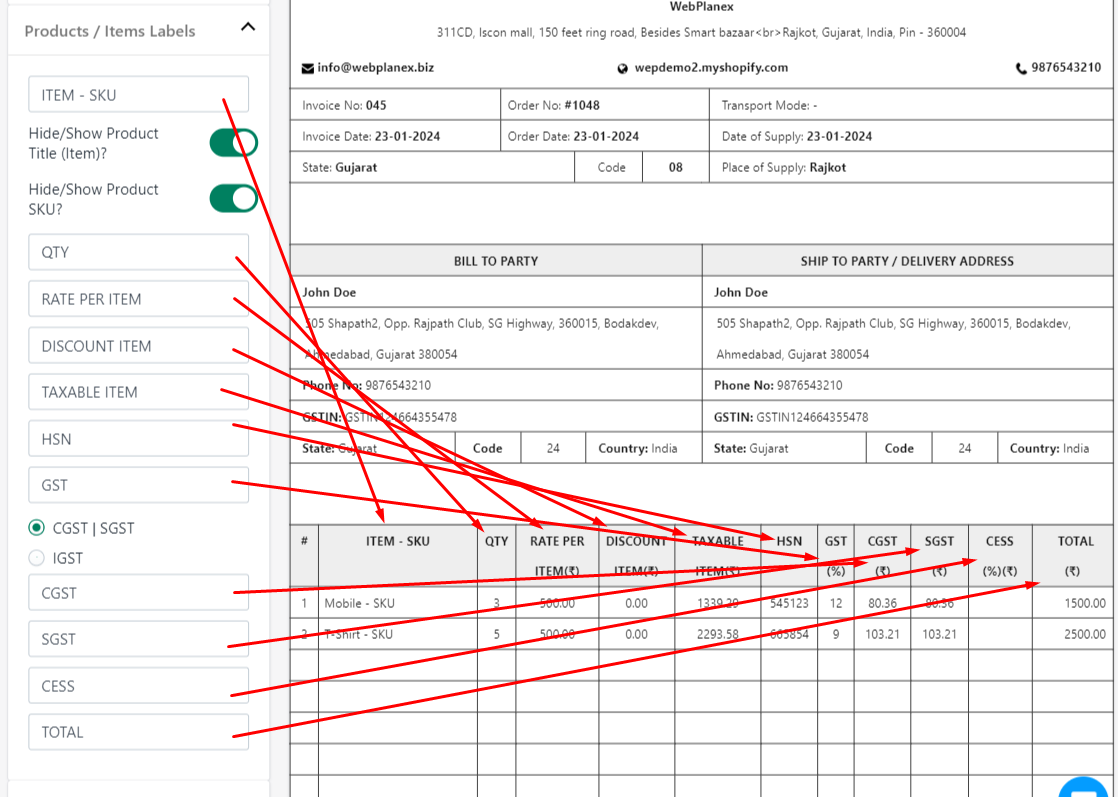
- Products / Items Labels
You can customize Products / Items labels from this section. Please check the image for more details.

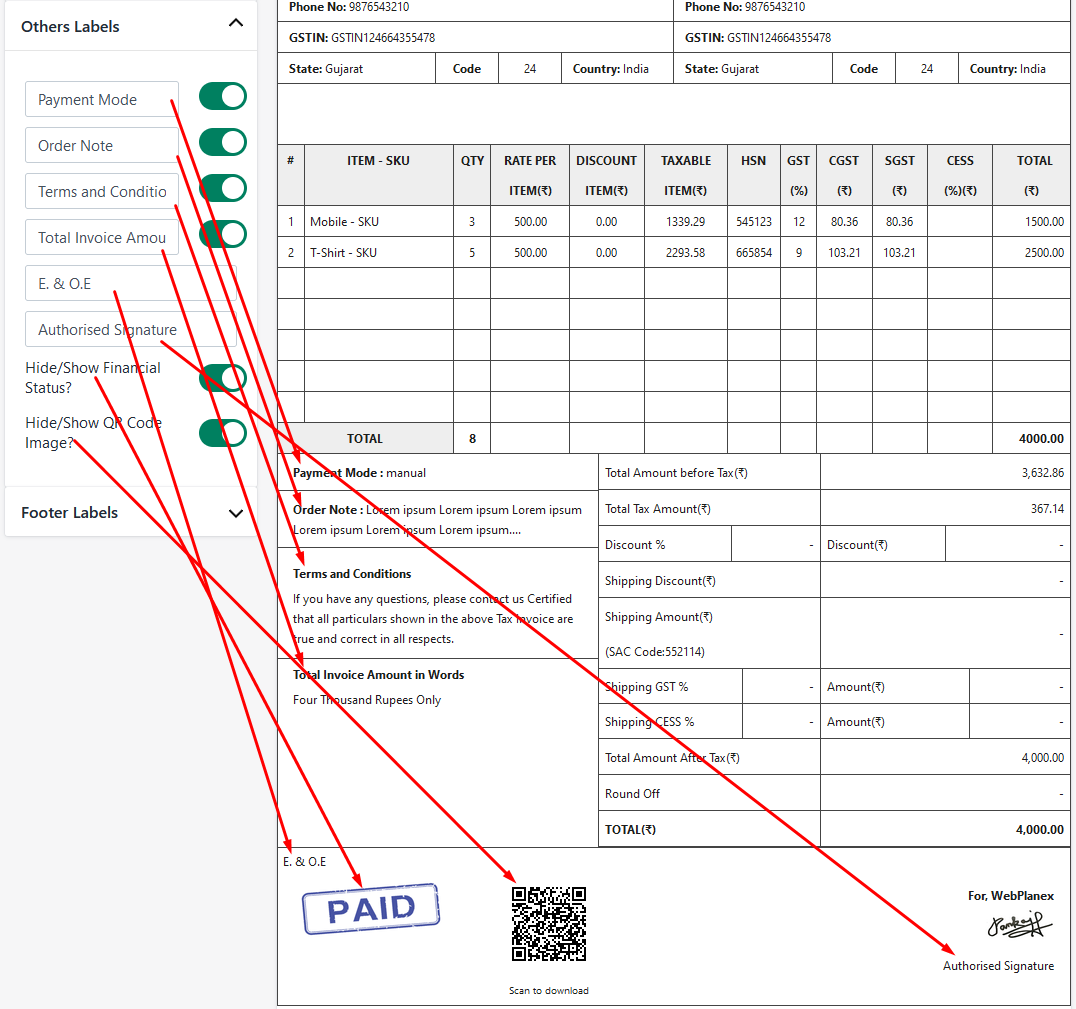
- Others Labels
You can change some labels displayed in this image.

- Footer Labels
You can change the invoice template footer labels from this section. See the image.

